首先通过一道CSS的题目来展开对标题的讨论。
已知HTML如下:
<div class=“a”><p class=“b”>文字</p></div>
已有CSS如下:
.a{font-size:12px; line-height:200%;}
.b{font-size:16px;}
问最终p的line-height是多少?
w3c中对line-height的解释是:
line-height 属性设置行间的距离(行高)。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。可继承,值可为normal,%,number(缩放因子),length,inherit。
那么对于父元素设置的这几个值子元素如何继承呢?可以看已下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p {border: 1px solid #ccc;font-size: 18px;}
.no p {font-size: 16px;}
.a, .b, .c, .d {font-size: 14px;}
.b {line-height: 200%;}
.c {line-height: 2;}
.d {line-height: 28px;}
span {background: #FFFF99;};
</style>
</head>
<body>
<div class="no"><p>这是用于测试normal的P(未设置父元素字体大小) <span>line-height为默认值</span></p></div>
<div class="a"><p>这是用于测试normal的P <span>line-height为默认值</span></p></div>
<div class="b"><p>这是用于测试%的P <span>line-height为200%</span></p></div>
<div class="c"><p>这是用于测试缩放系数的P <span>line-height为2</span></p></div>
<div class="d"><p>这是用于测试length的P <span>line-height为28px</span></p></div>
</body>
</html>
在代码中我设置了第一个P的字体大小为浏览器默认大小,而其他几个P的字体大小为18px,它的父元素的字体大小为14px。
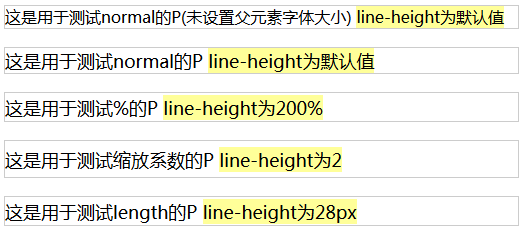
测试结果如下图:

从图中可以看出:
- 第一个P继承的line-height为默认值:父字号大小*1.4(火狐下);
- 第二个P继承的line-height为:p字号大小*1.4(火狐下);
- 可以看出第三个p和第五个p的line-height是一样的:28px,也就是父字号大小*2;那么可以推断父元素line-height设置值为%是已其自身的字号大小为基准的;
- 第四个P的line-height与三和五不同,即父元素的line-height值设置为缩放系数,其子元素行高继承值是以其子元素字号大小为基准的。在例子里也就是18*2=36px;
那样就比较好理解了:line-height值是与font-size相关的,如果父元素未设置line-height,子元素的line-height为normal;如果父元素设置了line-height,值为%,length,子元素的line-height与父元素的字体大小相关,如果值为缩放系数,子元素的line-height与其自身的字体大小相关。