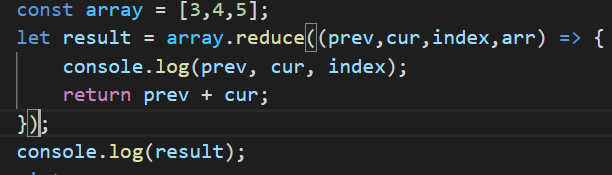
1、语法
arr.reduce(callback, initialValue) reduce为数组中的每个元素依次执行回调函数,callback接受4个参数:初始值(或者上次回调函数的返回值)、当前元素值、当前索引、调用reduce的数组。
2、实例解析initialValue参数
2.1当不设置initialValue参数时

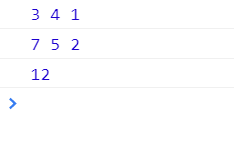
输出结果为:

可以看出,index是从1开始的,第一次的prev的值是数组的第一个值。数组长度为3,但是reduce循环次数为2。
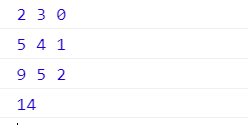
2.2 当设置initialValue参数为2 时,输出结果为:

可以看出,index是从0开始的,第一次的prev的值是我们设置的initialValue的值。数组长度为3,reduce函数循环3次。
结论:如果没有设置initialValue,reduce会从索引为1的地方开始执行callback;如果提供initialValue,则会从索引为0的地方开始执行。
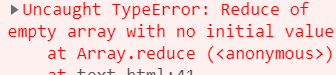
注意:如果数组为空,且不提供intialValue时,运行reduce会报错

所以提供初始值更安全。
3、reduce数组的简单用法
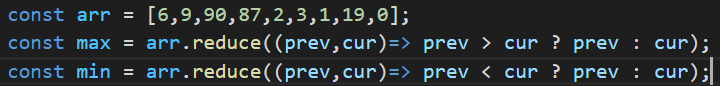
求最大值、最小值

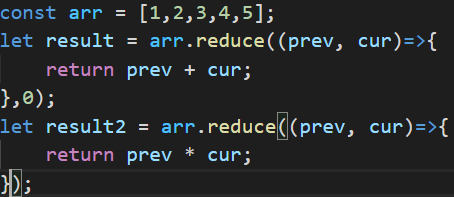
数组求和、求乘积

4、reduce的高级用法
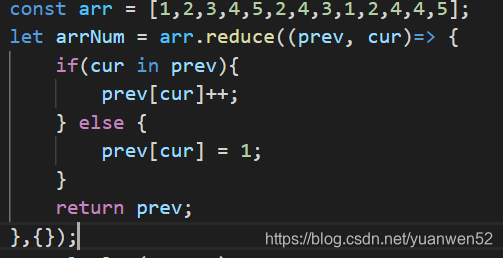
(1)计算数组中每个元素出现的次数

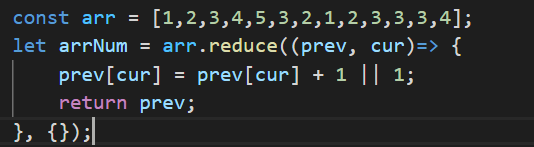
可简写为:

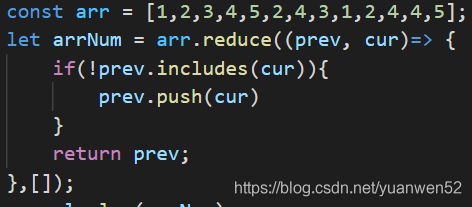
(2)数组去重

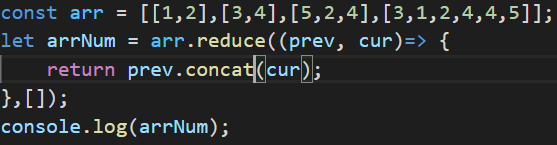
(3)将二维数组化为一维

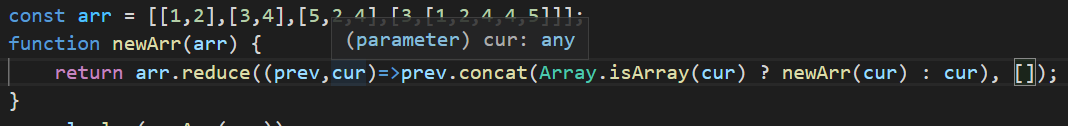
(4)将多维数组化为一维数组

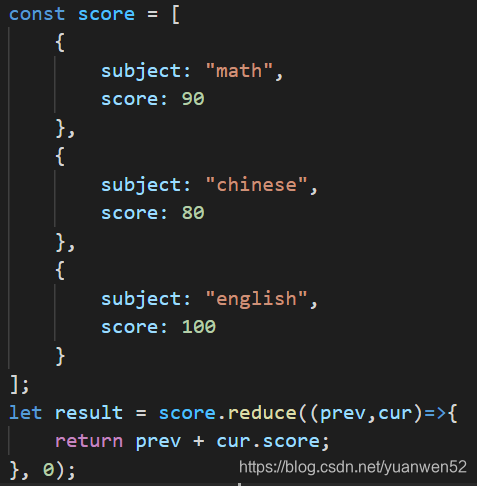
(5)对象里的属性求和

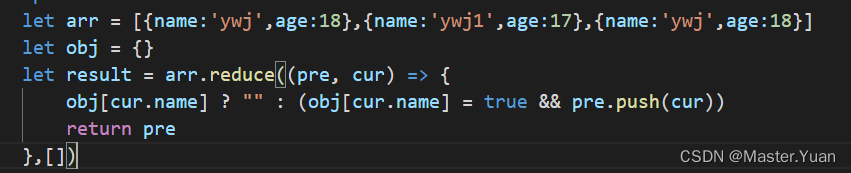
(6)对象数组去重

原文链接:https://blog.csdn.net/yuanwen52/article/details/118418576