在登录一个网站时,选择记住账号密码,再次登录的时候就会自动填充,但是在注册的时候,浏览器也会自动把账号密码给填充到相应的输入框里,有时我们不想要这个效果,如何可以给去掉呢?
经测试,直接给input输入框加:autocomplete=”new-password” 这个属性就好。给autocom[……]
在登录一个网站时,选择记住账号密码,再次登录的时候就会自动填充,但是在注册的时候,浏览器也会自动把账号密码给填充到相应的输入框里,有时我们不想要这个效果,如何可以给去掉呢?
经测试,直接给input输入框加:autocomplete=”new-password” 这个属性就好。给autocom[……]
flex为css的布局带来了新的时代,作为一个重构工程师,我们再也不用局限于float和position,特别是在移动端,我们可以利用flex轻松实现以往float和psition很难实现甚至是无法实现的布局。 本文主要讲解flex的三个子属性:flex-grow、flex-shrink、flex-[……]
很久之前学习canvas写的一个小例子,还挺有意思,拿出来复习一下。

HTML
<canvas id=”c1″ width=”150″ height=”150″ data-text=”24,hrs,200″></canvas>
window.on[……]
vscode默认不支持canvas代码提示,添加这句话后就有语法提示了:
/** @type {HTMLCanvasElement} */
let oC = document.getElementById(“c1”);
let gd = oC.getContext(“2[……]
使用 border 实现三角形应该是大部分人都掌握的,也是各种面经中经常出现的,利用了高宽为零的容器及透明的 border 实现。
简单的代码如下:
div {
border-top: 50px solid yellowgreen;
border[......]word-wrap和word-break这2个css属性看起来好像差不多,之前用的时候也没有特别注意,感觉作用差不多,都是断句换行用的。今天查一下,还是有一点细小的却别的。
当一长串字符超出容器宽度的时候,默认会溢出容器,就像下面这样:

如果加上 word-wrap: break[……]
谈到 <fieldset> 与 <legend>,大部分人肯定会比较陌生,在 HTML 标签中,属于比较少用的那一批。
我最早知道这两个标签,是在早年学习 reset.css 或者 normalize.css 时,在这些重置统一代码默认样式的 CSS 中看到的。最近因为[……]
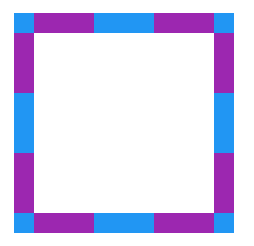
类似下面这个图形,只使用一个标签,可以有多少种实现方式:

假设我们的单标签为 div:
<div></div>
定义如下通用 CSS:
div{
position:relative;
width: 180px;
height: 180px;[……]
z-index 看上去其实很简单,根据 z-index 的高低决定层叠的优先级,实则深入进去,会发现内有乾坤。
看看下面这题,定义两个 div A 和 B,被包括在同一个父 div 标签下。HTML结构如下:
<div class=”container”>
<div[……]