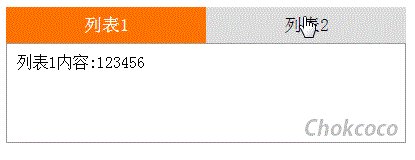
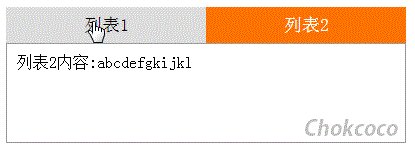
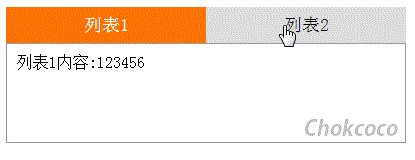
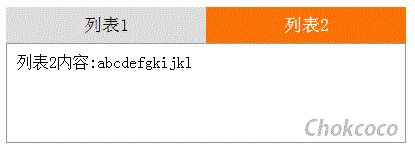
不用 Javascript,使用纯 CSS 方案,实现类似下图的导航栏切换:

CSS 的强大之处有的时候超乎我们的想象,Tab 切换,常规而言确实需要用到一定的脚本才能实现。下面看看如何使用 CSS 完成同样的事情。
实现 Tab 切换的难点在于如何使用 CSS 接收到用户的点击事情并对相关[……]
利用CSS的:focus-within实现导航显示隐藏效果
2021-01-04今天看到 ChokCoco博客中关于CSS的:focus-within介绍,挺有意思,利用:focus-within可以实现一个简单的导航条点击显示隐藏的效果。纯CSS实现,不需要使用javascript. 实现效果如下:

使用 tabindex 配合 focus-within 巧妙实现父选择器
2021-01-04CSS 中是否存在父选择器?
这是一个非常经典的问题,到目前为止,CSS 没有真正意义上被广泛实现的父选择器,这和浏览器的渲染机制有关。
如果你对 CSS 中是否存在父选择器有疑惑,可以去看看 知乎 — CSS 中能否选取父元素?
当然,这不代表 CSS 完全无法通过子元素去控制父元[……]
animation-delay 的负值使用
2020-12-29我们知道,CSS 动画及过渡提供了一个 delay 属性,可以延迟动画的进行。
考虑下面这个动画:

简单的代码大概是这样:
HTML:

CSS:
.g-container {
margin: 200px;
width: 100px;
height:[……]
CSS Grid 网格布局教程
2020-08-20一、概述
网格布局(Grid)是最强大的 CSS 布局方案。
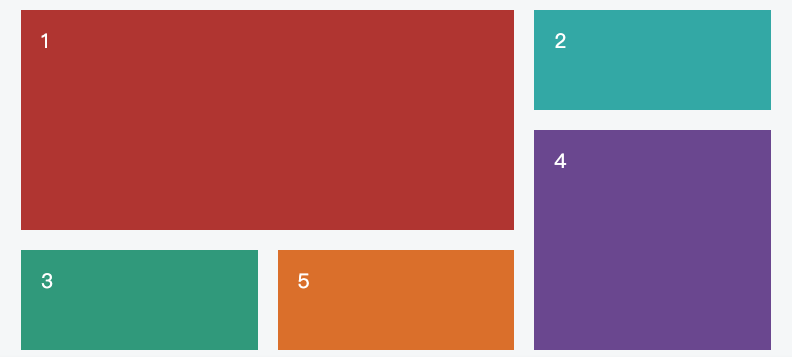
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。

上图这样的布局,就是 Grid 布局的拿手好戏。
Grid 布局与 Fle[……]
line-height和font-size关系
2020-04-08首先通过一道CSS的题目来展开对标题的讨论。
已知HTML如下:
<div class=“a”><p class=“b”>文字</p></div>
已有CSS如下:
.a{font-size:12px; line-height:[……]
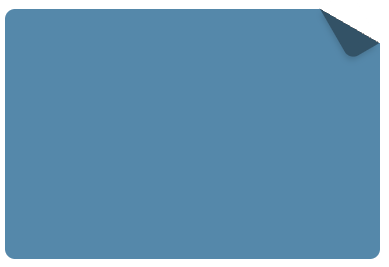
css实现一个右上角折叠效果
2020-03-31
右上角带有一个折叠三角形效果的框框,可以用如下css方式实现:
div {position: relative;width: 300px;height: 200px;background: #58a;[……]
利用CSS的conic-gradient属性绘制饼图的比率显示效果
2020-03-28在支持conic-gradient属性的浏览器上绘制饼图的比率显示效果非常简单,直接一句话就行:
div {
border-radius: 50%;
width: 300px;
height: 300px;
background: conic-gradient(deeppink 20%,[……]
动态绘制一个整的圆饼效果
2020-03-27动态展示整个圆饼,可以用css或者SVG。css实现如下:
<div class=”pie”></div>
@keyframes spin {to {transform: rotate(0.5turn);[……]
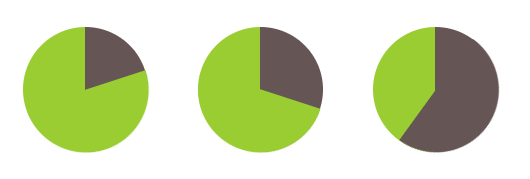
css 画饼图
2020-03-27静态展示饼图,可以完全使用css方式来实现,实现效果如下:

css部分:
@keyframes spin {
to {
transform: rotate(0.5turn);
}
}
@keyframes bg {
50% {
background: #655;
}[……]