word-wrap和word-break这2个css属性看起来好像差不多,之前用的时候也没有特别注意,感觉作用差不多,都是断句换行用的。今天查一下,还是有一点细小的却别的。
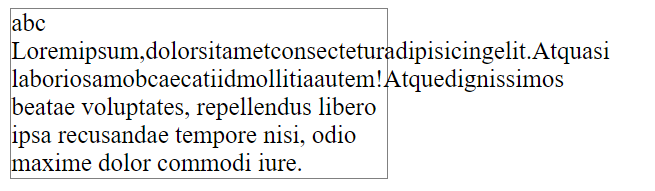
当一长串字符超出容器宽度的时候,默认会溢出容器,就像下面这样:

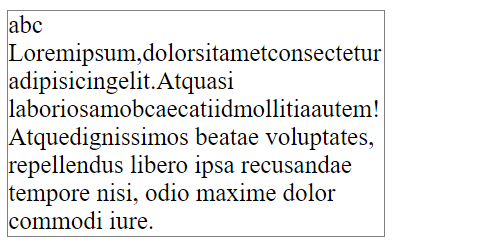
如果加上 word-wrap: break-word; 效果如下:

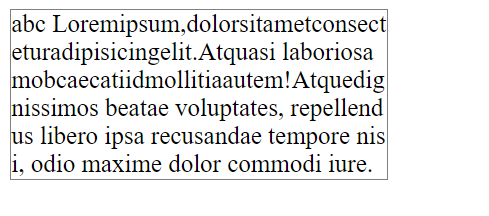
如果是用 word-break: break-all; 则效果如下:

简单来说,就是如果那个比较长的字符串前面还有一些别的单词的话,那个比较长的字符串默认会被挤到下面一行,word-wrap: break-word;只会让长的字符串在当前行换行,而word-break: break-all;除了换行作用外,还会让这个长的字符串往上补位,比较省空间!