1.一般插槽
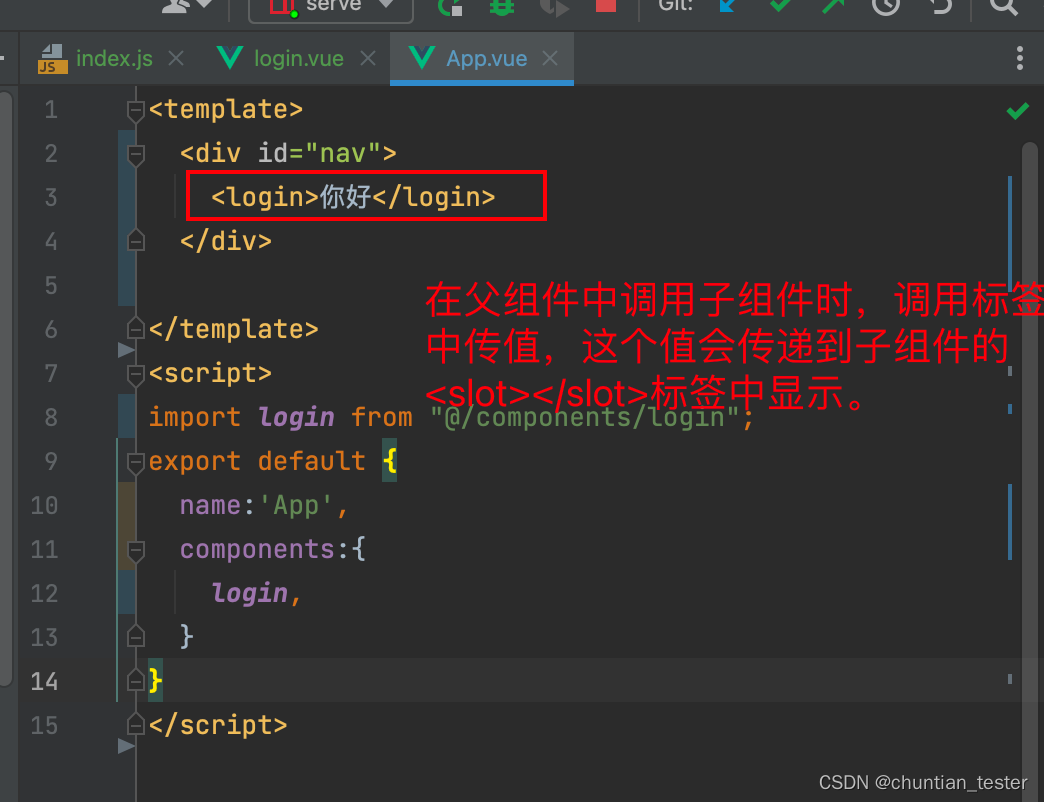
父组件

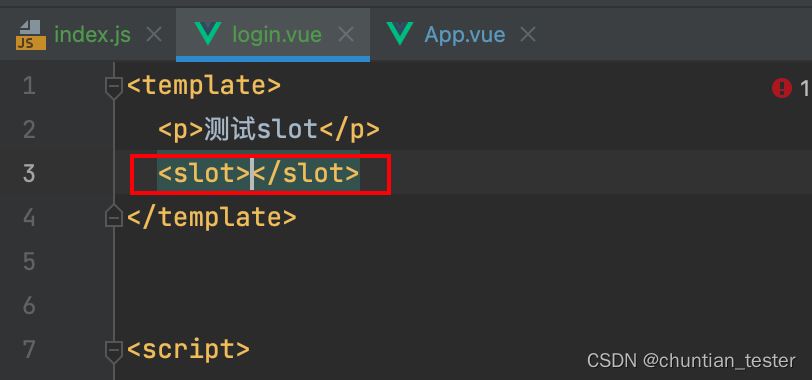
子组件

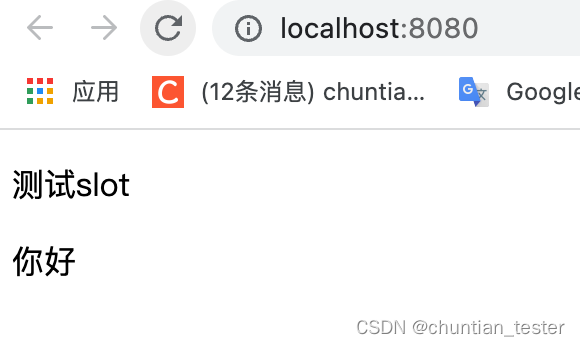
效果:

2.默认插槽
slot默认插槽中的默认值,如果调用的组件在调用此组件时没有传值,则显示被调用组件中定义的slot插槽默认值,如果调用组件有传值,则传的值会覆盖被调用组件中的默认slot值
1.调用组件不传值时:
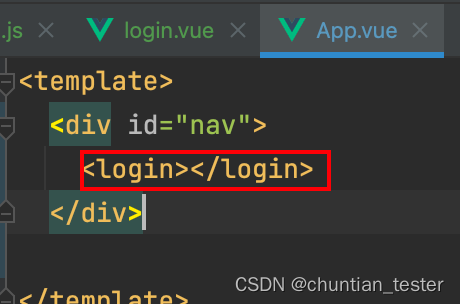
调用组件:

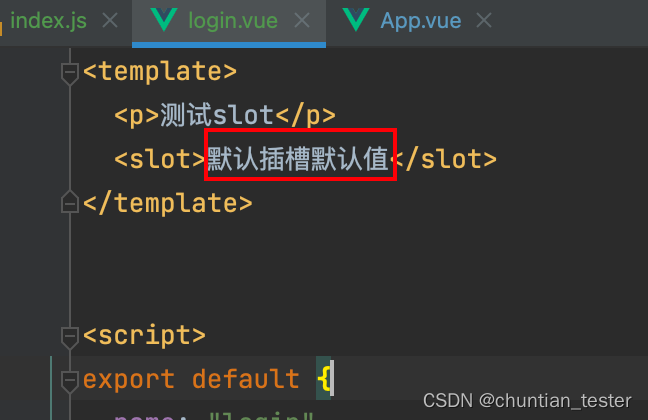
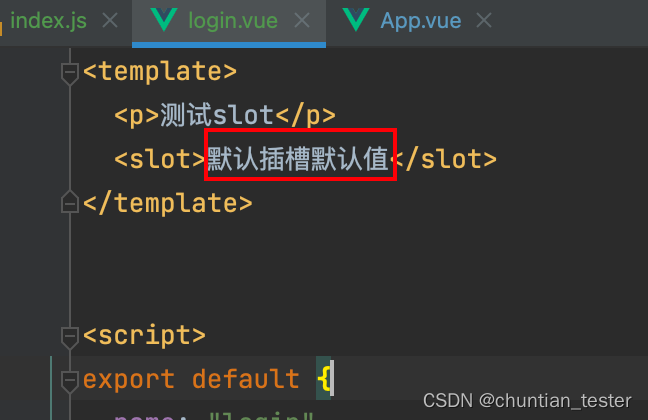
被调用组件:

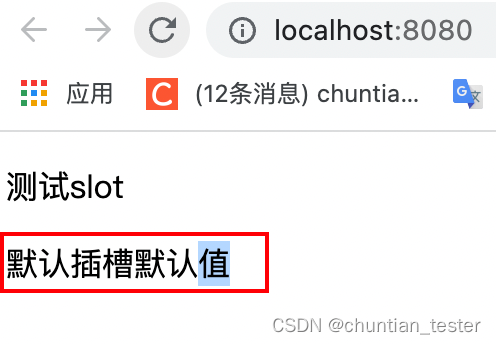
效果:

2.调用组件传值时:
调用组件:

被调用组件:

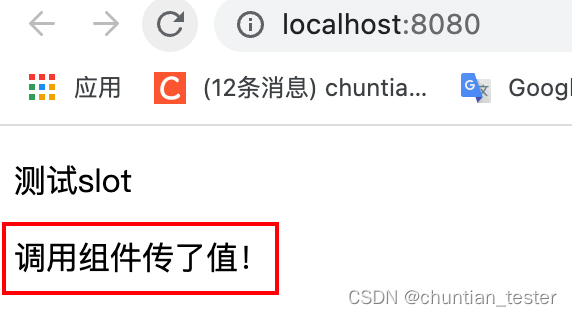
效果:

结论:调用组件传值,则会覆盖被调用组件插槽中的默认值;调用组件未传值,则显示的是被调用组件插槽的默认值。
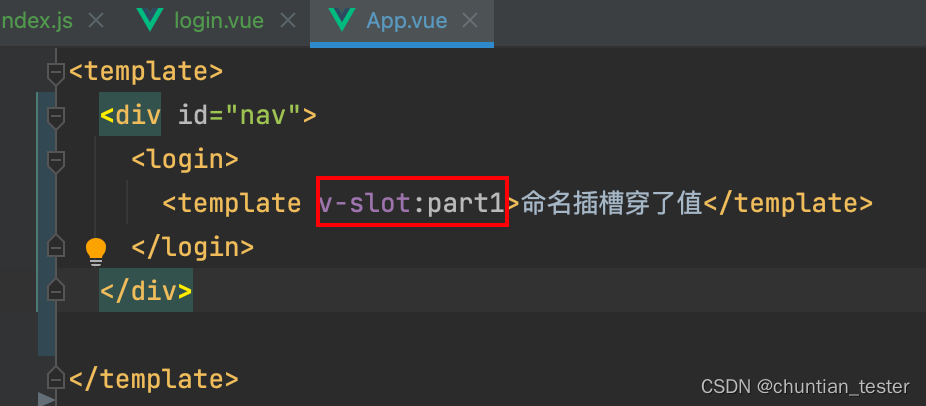
3.命名插槽
调用组件:

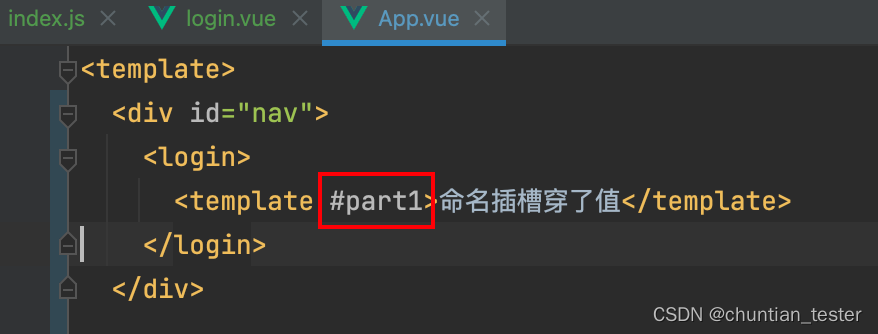
或者缩写:

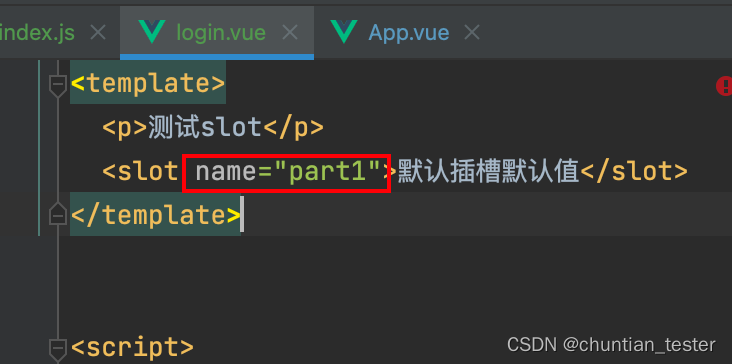
被调用组件:

效果: